En el articulo anterior compartí la forma más fácil de como crear un banner aleatorio. Hoy en esta entrada quiero mostrarte como insertar de manera sencilla una caja de texto realizada en HTML, usando la etiqueta Textarea, en tus publicaciones.
Esta caja de texto te puede servir para publicar códigos html de algún truco web que quieres compartir con tus lectores y que el navegador no los manipule o los cambie.
Códigos HTML 100% Optimizados
Suscríbete y recibe directamente en tu email, los mejores códigos HTML que necesitas para editar tu página web.
El siguiente código sirve para insertar caja de texto en tu web.
<!-- Caja de Texto -->
<center>
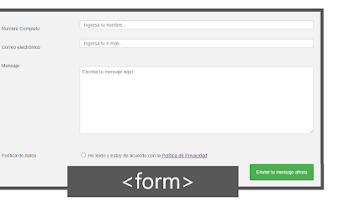
<form name="select_all">
<textarea rows="10" cols="30" name="text_area">
AQUÍ VA EL TEXTO O CÓDIGO A MOSTRAR
</textarea>
<input value="Seleccionar texto" onclick="javascript:this.form.text_area.focus();this.form.text_area.select();"
type="button"/>
</form>
</center>
<!-- Fin Caja de Texto -->
El resultado del código anterior seria el siguiente:
Puedes añadir esta caja de texto en cualquier parte de tu web o en un post en blogger empleando el gadget html-javascript, no olvides cambiar AQUÍ VA EL TEXTO O CÓDIGO A MOSTRAR por lo que quieras compartir.
Derechos: Fuente e Imagen