En una entrada anterior publique sobre como implementar un formulario de suscripción horizontal con Benchmarkemail personalizado para nuestro sitio web.
Ahora quiero compartir un formulario de suscripción del tipo PopUp para blogger que he insertado en un gadget HTML y sirve para aumentar el número de suscriptores del sitio.
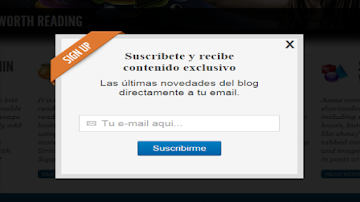
El código que te presentaré a continuación, genera una ventana POP-UP de suscripción que sirve de aviso flotante para suscribirse al blog.
Excelente PopUp para suscripción en nuestro blog desarrollado con la tecnología blogger
Códigos HTML 100% Optimizados
Suscríbete y recibe directamente en tu email, los mejores códigos HTML que necesitas para editar tu página web.
Para añadir un formulario de suscripción emergente en tu sitio web solo debes agregar el siguiente código y listo.
<link rel="stylesheet" href="https://cdn.rawgit.com/jmacuna/subscription-feedburner/master/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js"></script>
<script>
idleTime = 0;
$(document).ready(function(){
$limit = 5; //seconds
if ($.cookie('test_status') != '1') {
function timerIncrement() {
idleTime = idleTime + 1;
if (idleTime > $limit) {
$('html, body').css('overflow', 'hidden');
$('.subs-popup ').fadeIn('slow');
idleTime = 0;
}
}
// Increment the idle time counter every second.
var idleInterval = setInterval(timerIncrement, 1000); // 1 second
// Zero the idle timer on mouse movement.
$(this).mousemove(function (e) {
idleTime = 0;
});
$(this).keypress(function (e) {
idleTime = 0;
});
$.cookie('test_status', '1', { expires: 30 });
}
$('.email-close').click(function() {
$('.subs-popup').fadeOut('slow');
$('html, body').css('overflow', 'auto');
$limit = 9999;
});
});
</script>
<div class="subs-popup">
<div id="newsletter">
<div class="email-close">X</div>
<div class="newsletter-wrap">
<h4>Suscríbete y recibe<br/>contenido exclusivo</h4>
<p>Las últimas novedades del blog<br/>directamente a tu email.<br/><br/></p>
<form action="http://feedburner.google.com/fb/a/mailverify?loc=es-ES&uri=[FEED_DE_TU_BLOG]" method="post" onsubmit="$('.email-close').click();window.open('about:blank', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" novalidate="">
<input name="uri" type="hidden" value="bloggertrix"/>
<input name="loc" type="hidden" value="en_ES"/>
<input type="email" value="" name="email" placeholder="Tu e-mail aqui..." required=""/><br/><br/>
<input type="submit" value="Suscribirme" class="button-popup">
</form>
</div>
</div>
</div>
Con esta ventana emergente se pretende duplicar tus suscriptores y gracias a un pop-up se puede poner una caja de suscripción por email en Blogger.
Recuerde que para implementar este PopUp de suscripción para Blogger debe insertar el código anterior en un nuevo gadget de formato HTML, ademas debeS cambiar [FEED_DE_TU_BLOG] por los datos que se ajusten a tu sitio web.
Derechos: Fuente e imagen