Lo que nunca debe faltar en tu sitio web, es un formulario de contacto.
Un formulario de contacto, es el bien más importante de tu sitio web, es el nexo entre las visitas online y tú, por lo que, omitirlo sería un error muy grave de tu parte.
Los formularios de contacto no son muy complicados en su estructura, se crean mediante etiquetas HTML, a las que se le asignan algunos atributos y estilos, para que cumplan con su cometido, esto es, enviar un mensaje directamente a tu correo electrónico.
Por otro lado, lo complejo del asunto es más bien, adaptarlos al tipo de plataforma que está hecha tu web. (Wordpress, Joomla, Drupal, PrestaShop, Magento, Blogger, entre otras páginas elaboradas en HTML crudo y duro).
Código para hacer un formulario en html
Independientemente de que plataforma tengas en tu web, en esta entrada te voy a explicar, como crear un formulario de contacto para tu sitio web y que este quede listo para que empieces a recibir los mensajes de tus visitantes.
En una ocasión navegando por la internet me topé con el código html de un formulario de contacto responsive, sencillo de implementar y manipular, lo guardé en mis artículos pendientes y hoy he decidido trabajar en él.
El código html del formulario lo puedes encontrar en mi caja de herramientas. Codigo HTML de formulario y puedes ver una demostración del mismo aquí, ejemplo de formulario en código html
Una vez que ya tienes el código html del formulario, empecemos.
El código del formulario de contacto que vas a implementar en tu sitio web, consta de dos partes: los estilos CSS y el código html.
Estilos CSS del formulario de contacto
<style>
* {
box-sizing: border-box;
}
input[type=text], select, textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
input[type=submit]:hover {
background-color: #45a049;
}
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
.col-25 {
float: left;
width: 25%;
margin-top: 6px;
}
.col-75 {
float: left;
width: 75%;
margin-top: 6px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
</style>Código para formulario en html
<div class="container">
<form action="/action_page.php">
<div class="row">
<div class="col-25">
<label for="fname">Nombre Completo</label>
</div>
<div class="col-75">
<input type="text" id="fname" name="firstname" placeholder="Ingresa tu nombre..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="lname">Correo electrónico</label>
</div>
<div class="col-75">
<input type="text" id="lname" name="lastname" placeholder="Ingresa tu e-mail..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="subject">Mensaje</label>
</div>
<div class="col-75">
<textarea id="subject" name="subject" placeholder="Escribe tu mensaje aquí.." style="height:200px"></textarea>
</div>
</div>
<div class="row">
<div class="col-25">
<label for="lname">Política de datos</label>
</div>
<div class="col-75" data-component="checkbox">
<input type="checkbox" class="form-checkbox validate[required]" id="input_10_0" name="q10_politicaDe[]" value="He leído y estoy de acuerdo con la Política de Privacidad" required="">
<label id="label_input_10_0" for="input_10_0"> He leído y estoy de acuerdo con la <a href="https://legal.site3cero.com/p/politica-de-privacidad.html">Política de Privacidad</a></label>
</div>
</div>
<div class="row">
<input type="submit" value="Enviar Ahora">
</div>
</form>
</div>Códigos HTML 100% Optimizados
Con los estilos CSS y el código Html que te presente anteriormente, ya puedes implementar tu formulario de contacto en tu sitio web, solo debes copiar los estilos y luego el código html, dar guardar a tu entrada o página y listo, ya tienes un formulario de contacto en tu web.
Para que este formulario cumpla su cometido, debe tener un archivo en lenguaje PHP, que ejecute la acción, es decir, enviar la información recabada en el formulario a tu correo electrónico.
El detalle de este archivo en php, es que solo corre o se ejecuta, en un servidor, por lo que, necesariamente debes tener habilitado un servidor para que puedas, mediante este ejecutable php, enviar la información del formulario a tu correo personal.
No te preocupes…
Yo te dije al inicio de este artículo, que te enseñaría a crear un formulario y este quede listo para recibir la información en tu email personal y así lo hare.
Este procedimiento para crear un formulario de contactos en HTML, lo puedes aplicar cuando no dispones de un proveedor de hosting o en caso que tengas proveedor de hosting, pero quieres algo sencillo, rápido y funcional.
Dicho esto, te explico, presta atención:
Lo que vas hacer como primer punto, es crear una cuenta en jotform, quien nos brinda la posibilidad de administrar un formulario de contacto en su plataforma.
Nota: Se puede incrustar directamente el formulario que facilita jotform sin problemas en tu sitio web, pero para este tutorial y por tema de estética, lo pondré en un formulario de contacto en HTML.
1. Ingresa a jotform y crea una cuenta para obtener tu formulario, de hecho, esta plataforma te brinda la posibilidad de crear hasta 5 formularios como máximo; obviamente tiene limitaciones de almacenaje.

2. Una vez dentro, debes si o si, crear un formulario. Procura que sea con los campos que necesitas: Nombre, Email, Mensaje, Política de privacidad.

3. Luego para finalizar, das clic en publicar, con esto podrás obtener el código fuente del formulario de contacto que te facilita Jotform

4. Una vez publicado el formulario, debes hacer clic en insertar, para obtener el código del formulario. (puedes tener una URL para crear un enlace de tu web al formulario, un JavaScript para mostrar en modo modal o ventana emergente, también puedes obtener todo el código HTML)

5. Aquí ya simplemente das clic en “Código Fuente”

6. Por último, copias el código fuente del formulario o si quieres lo descargas en tu computador.

Luego de todo el proceso de crear un formulario de contacto en JotForm, debe quedar un código html de formulario similar al siguiente código HTML formulario de ejemplo:
<script src="https://cdnjs.cloudflare.com/ajax/libs/punycode/1.4.1/punycode.min.js"></script>
<script src="https://cdn.jotfor.ms/static/prototype.forms.js" type="text/javascript"></script>
<script src="https://cdn.jotfor.ms/static/jotform.forms.js?3.3.18439" type="text/javascript"></script>
<script type="text/javascript">
JotForm.init(function(){
if (window.JotForm && JotForm.accessible) $('input_3').setAttribute('tabindex',0);
if (window.JotForm && JotForm.accessible) $('input_5').setAttribute('tabindex',0);
if (window.JotForm && JotForm.accessible) $('input_7').setAttribute('tabindex',0);
JotForm.newDefaultTheme = false;
JotForm.newPaymentUIForNewCreatedForms = false;
JotForm.alterTexts({"ageVerificationError":"Debe ser mayor de {minAge} años para enviar este formulario.","alphabetic":"Este campo solo puede contener letras.","alphanumeric":"Este campo solo puede contener letras y números.","ccDonationMinLimitError":"La Cantidad Mínima es {minAmount} {currency}","ccInvalidCVC":"El número CVC no es válido.","ccInvalidExpireDate":"La fecha de expiración no es válida","ccInvalidNumber":"El número de su tarjeta de crédito no es válido.","ccMissingDetails":"Por favor rellene los datos de su Tarjeta de Crédito","ccMissingDonation":"Favor ponga valores númericos en la cantidad a donar.","ccMissingProduct":"Por favor seleccione al menos un producto.","characterLimitError":"Demasiados caracteres. El límite es","confirmClearForm":"¿Está seguro que desea limpiar el formulario?","confirmEmail":"El correo electrónico no coincide","currency":"Este campo sólo puede contener valores de moneda.","cyrillic":"Este campo solo puede contener caracteres cirílicos.","dateInvalid":"Esta fecha no es valida. El formato de fecha es {format}","dateInvalidSeparate":"Esta fecha no es válida. Ponga una {element} válida","dateLimited":"Esta fecha no está disponible.","disallowDecimals":"Por favor, introduzca un número entero.","email":"Introduzca una dirección e-mail válida","fillMask":"El valor de este campo debe llenar la mascara","freeEmailError":"No se permiten cuentas de correo gratuitas ","generalError":"Existen errores en el formulario, por favor corríjalos antes de continuar.","generalPageError":"Hay errores en esta página. Por favor, corríjalos antes de continuar.","gradingScoreError":"El puntaje total debería ser sólo \"menos que\" o \"igual que\"","incompleteFields":"Existen campos requeridos incompletos. Por favor complételos.","inputCarretErrorB":"La entrada debe ser menor al valor:","lessThan":"Tu puntuación debería ser menor o igual que","maxDigitsError":"El máximo de dígitos permitido es","multipleFileUploads_emptyError":"El fichero {file} está vacío; por favor, selecciona de nuevo los ficheros sin él.","multipleFileUploads_fileLimitError":"Solo {fileLimit} carga de archivos permitida.","multipleFileUploads_minSizeError":"{file} is demasiado pequeño, el tamaño mínimo de fichero es: {minSizeLimit}.","multipleFileUploads_onLeave":"Se están cargando los ficheros, si cierras ahora, se cancelará dicha carga.","multipleFileUploads_sizeError":"{file} es demasiado grande; el tamaño del archivo no debe superar los {sizeLimit}.","multipleFileUploads_typeError":"El fichero {file} posee una extensión no permitida. Sólo están permitidas las extensiones {extensions}.","numeric":"Este campo sólo admite valores numéricos.","pastDatesDisallowed":"La fecha debe ser futura","required":"Campo requerido.","requireEveryCell":"Se requieren todas las celdas.","requireEveryRow":"Todas las filas son obligatorias.","requireOne":"Al menos un campo requerido.","uploadExtensions":"Solo puede subir los siguientes archivos:","uploadFilesize":"Tamaño del archivo no puede ser mayor que:","uploadFilesizemin":"Tamañao de archivo no puede ser menos de:","url":"Este campo solo contiene una URL válida.","wordLimitError":"Demasiadas palabras. El límite es","wordMinLimitError":"Muy pocas palabras. El mínimo es"});
JotForm.clearFieldOnHide="disable";
FormTranslation.init({"detectUserLanguage":"1","firstPageOnly":"0","options":"Español","originalLanguage":"es","primaryLanguage":"es","saveUserLanguage":"1","showStatus":"flag-with-nation","theme":"light-theme","version":"2"});
JotForm.submitError="jumpToFirstError";
/*INIT-END*/
});
JotForm.prepareCalculationsOnTheFly([null,{"name":"heading","qid":"1","text":"Page Contact Site 3.0","type":"control_head"},{"name":"submit2","qid":"2","text":"Enviar","type":"control_button"},{"description":"","name":"nombre3","qid":"3","subLabel":"","text":"Nombre","type":"control_textbox"},{"description":"","name":"correoElectronico","qid":"4","subLabel":"ejemplo@ejemplo.com","text":"Correo Electronico","type":"control_email"},{"description":"","name":"telefono","qid":"5","subLabel":"","text":"Telefono","type":"control_textbox"},{"description":"","name":"servicio","qid":"6","subLabel":"","text":"Servicio","type":"control_dropdown"},{"description":"","name":"mensaje","qid":"7","subLabel":"","text":"Mensaje","type":"control_textarea"},{"description":"","name":"favorVerificar","qid":"8","text":"Favor verificar que usted es humano","type":"control_captcha"},{"description":"","name":"politicaDe","qid":"9","text":"Politica de Datos","type":"control_radio"}]);
setTimeout(function() {
JotForm.paymentExtrasOnTheFly([null,{"name":"heading","qid":"1","text":"Page Contact Site 3.0","type":"control_head"},{"name":"submit2","qid":"2","text":"Enviar","type":"control_button"},{"description":"","name":"nombre3","qid":"3","subLabel":"","text":"Nombre","type":"control_textbox"},{"description":"","name":"correoElectronico","qid":"4","subLabel":"ejemplo@ejemplo.com","text":"Correo Electronico","type":"control_email"},{"description":"","name":"telefono","qid":"5","subLabel":"","text":"Telefono","type":"control_textbox"},{"description":"","name":"servicio","qid":"6","subLabel":"","text":"Servicio","type":"control_dropdown"},{"description":"","name":"mensaje","qid":"7","subLabel":"","text":"Mensaje","type":"control_textarea"},{"description":"","name":"favorVerificar","qid":"8","text":"Favor verificar que usted es humano","type":"control_captcha"},{"description":"","name":"politicaDe","qid":"9","text":"Politica de Datos","type":"control_radio"}]);}, 20);
</script>
<link href="https://cdn.jotfor.ms/static/formCss.css?3.3.18439" rel="stylesheet" type="text/css" />
<link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/css/styles/nova.css?3.3.18439" />
<link type="text/css" media="print" rel="stylesheet" href="https://cdn.jotfor.ms/css/printForm.css?3.3.18439" />
<link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/themes/CSS/566a91c2977cdfcd478b4567.css?"/>
<link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/css/styles/payment/payment_feature.css?3.3.18439" />
<style type="text/css">
.form-label-left{
width:150px;
}
.form-line{
padding-top:12px;
padding-bottom:12px;
}
.form-label-right{
width:150px;
}
.form-all{
width:690px;
color:#555 !important;
font-family:"Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Verdana, sans-serif;
font-size:14px;
}
</style>
<style type="text/css" id="form-designer-style">
/* Injected CSS Code */
.form-label.form-label-auto { display: block; float: none; text-align: left; width: inherit; } /*__INSPECT_SEPERATOR__*/
/* Injected CSS Code */
</style>
<form class="jotform-form" action="https://submit.jotformz.com/submit/93304316414651/" method="post" name="form_93304316414651" id="93304316414651" accept-charset="utf-8" autocomplete="on">
<input type="hidden" name="formID" value="93304316414651" />
<input type="hidden" id="JWTContainer" value="" />
<input type="hidden" id="cardinalOrderNumber" value="" />
<div role="main" class="form-all">
<link type="text/css" rel="stylesheet" media="all" href="https://cdn.jotfor.ms/wizards/languageWizard/custom-dropdown/css/lang-dd.css?3.3.18439" />
<div class="cont">
<input type="text" id="input_language" name="input_language" style="display:none" />
<div class="language-dd" id="langDd" style="display:none">
<div class="dd-placeholder lang-emp">
Language
</div>
<ul class="lang-list dn" id="langList">
<li data-lang="es" class="es">
Español
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="https://cdn.jotfor.ms/js/formTranslation.v2.js?3.3.18439"></script>
<ul class="form-section page-section">
<li id="cid_1" class="form-input-wide" data-type="control_head">
<div class="form-header-group header-default">
<div class="header-text httal htvam">
<h2 id="header_1" class="form-header" data-component="header">
Page Contact Site 3.0
</h2>
</div>
</div>
</li>
<li class="form-line jf-required" data-type="control_textbox" id="id_3">
<label class="form-label form-label-top form-label-auto" id="label_3" for="input_3">
Nombre
<span class="form-required">
*
</span>
</label>
<div id="cid_3" class="form-input-wide jf-required">
<input type="text" id="input_3" name="q3_nombre3" data-type="input-textbox" class="form-textbox validate[required]" size="20" value="" data-component="textbox" aria-labelledby="label_3" required="" />
</div>
</li>
<li class="form-line jf-required" data-type="control_email" id="id_4">
<label class="form-label form-label-top form-label-auto" id="label_4" for="input_4">
Correo Electronico
<span class="form-required">
*
</span>
</label>
<div id="cid_4" class="form-input-wide jf-required">
<span class="form-sub-label-container " style="vertical-align:top">
<input type="email" id="input_4" name="q4_correoElectronico" class="form-textbox validate[required, Email]" size="30" value="" data-component="email" aria-labelledby="label_4 sublabel_input_4" required="" />
<label class="form-sub-label" for="input_4" id="sublabel_input_4" style="min-height:13px" aria-hidden="false"> ejemplo@ejemplo.com </label>
</span>
</div>
</li>
<li class="form-line" data-type="control_textbox" id="id_5">
<label class="form-label form-label-top form-label-auto" id="label_5" for="input_5"> Teléfono </label>
<div id="cid_5" class="form-input-wide">
<input type="text" id="input_5" name="q5_telefono" data-type="input-textbox" class="form-textbox" size="20" value="" data-component="textbox" aria-labelledby="label_5" />
</div>
</li>
<li class="form-line" data-type="control_dropdown" id="id_6">
<label class="form-label form-label-top form-label-auto" id="label_6" for="input_6"> Servicio </label>
<div id="cid_6" class="form-input-wide">
<select class="form-dropdown" id="input_6" name="q6_servicio" style="width:150px" data-component="dropdown" aria-labelledby="label_6">
<option value=""> </option>
<option value="Sobre el dominio y el hosting"> Sobre el dominio y el hosting </option>
<option value="Sobre la plataforma del sitio"> Sobre la plataforma del sitio </option>
<option value="Sobre el diseño o plantilla web"> Sobre el diseño o plantilla web </option>
<option value="Sobre el mantenimiento del sitio"> Sobre el mantenimiento del sitio </option>
<option value="Sobre los contenidos del blog"> Sobre los contenidos del blog </option>
<option value="Sobre la visibilidad y el tráfico de la web"> Sobre la visibilidad y el tráfico de la web </option>
<option value="otros"> otros </option>
<option value=""> </option>
</select>
</div>
</li>
<li class="form-line jf-required" data-type="control_textarea" id="id_7">
<label class="form-label form-label-top form-label-auto" id="label_7" for="input_7">
Mensaje
<span class="form-required">
*
</span>
</label>
<div id="cid_7" class="form-input-wide jf-required">
<textarea id="input_7" class="form-textarea validate[required]" name="q7_mensaje" cols="40" rows="6" data-component="textarea" required="" aria-labelledby="label_7"></textarea>
</div>
</li>
<li class="form-line jf-required" data-type="control_radio" id="id_9">
<label class="form-label form-label-top form-label-auto" id="label_9" for="input_9">
Politica de Datos
<span class="form-required">
*
</span>
</label>
<div id="cid_9" class="form-input-wide jf-required">
<div class="form-single-column" role="group" aria-labelledby="label_9" data-component="radio">
<span class="form-radio-item" style="clear:left">
<span class="dragger-item">
</span>
<input type="radio" class="form-radio validate[required]" id="input_9_0" name="q9_politicaDe" value="Acepto la Política de Privacidad: https://legal.site3cero.com/p/politica-de-privacidad.html" required="" />
<label id="label_input_9_0" for="input_9_0"> Acepto la Política de Privacidad: https://legal.site3cero.com/p/politica-de-privacidad.html </label>
</span>
</div>
</div>
</li>
<li class="form-line jf-required" data-type="control_captcha" id="id_8">
<label class="form-label form-label-top form-label-auto" id="label_8" for="input_8">
Favor verificar que usted es humano
<span class="form-required">
*
</span>
</label>
<div id="cid_8" class="form-input-wide jf-required">
<section data-wrapper-react="true">
<div id="recaptcha_input_8" data-component="recaptcha" data-callback="recaptchaCallbackinput_8" data-expired-callback="recaptchaExpiredCallbackinput_8">
</div>
<input type="hidden" id="input_8" class="hidden validate[required]" name="recaptcha_visible" required="" />
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js?render=explicit&onload=recaptchaLoadedinput_8"></script>
<script type="text/javascript">
var recaptchaLoadedinput_8 = function()
{
window.grecaptcha.render($("recaptcha_input_8"), {
sitekey: '6LdU3CgUAAAAAB0nnFM3M3T0sy707slYYU51RroJ',
});
var grecaptchaBadge = document.querySelector('.grecaptcha-badge');
if (grecaptchaBadge)
{
grecaptchaBadge.style.boxShadow = 'gray 0px 0px 2px';
}
};
/**
* Called when the reCaptcha verifies the user is human
* For invisible reCaptcha;
* Submit event is stopped after validations and recaptcha is executed.
* If a challenge is not displayed, this will be called right after grecaptcha.execute()
* If a challenge is displayed, this will be called when the challenge is solved successfully
* Submit is triggered to actually submit the form since it is stopped before.
*/
var recaptchaCallbackinput_8 = function()
{
var isInvisibleReCaptcha = false;
var hiddenInput = $("input_8");
hiddenInput.setValue(1);
if (!isInvisibleReCaptcha)
{
if (hiddenInput.validateInput)
{
hiddenInput.validateInput();
}
}
else
{
triggerSubmit(hiddenInput.form)
}
function triggerSubmit(formElement)
{
var button = formElement.ownerDocument.createElement('input');
button.style.display = 'none';
button.type = 'submit';
formElement.appendChild(button).click();
formElement.removeChild(button);
}
}
// not really required for invisible recaptcha
var recaptchaExpiredCallbackinput_8 = function()
{
var hiddenInput = $("input_8");
hiddenInput.writeAttribute("value", false);
if (hiddenInput.validateInput)
{
hiddenInput.validateInput();
}
}
</script>
</section>
</div>
</li>
<li class="form-line" data-type="control_button" id="id_2">
<div id="cid_2" class="form-input-wide">
<div style="margin-left:156px" data-align="auto" class="form-buttons-wrapper form-buttons-auto jsTest-button-wrapperField">
<button id="input_2" type="submit" class="form-submit-button submit-button jf-form-buttons jsTest-submitField" data-component="button" data-content="">
Enviar
</button>
</div>
</div>
</li>
<li style="display:none">
Should be Empty:
<input type="text" name="website" value="" />
</li>
</ul>
</div>
<script>
JotForm.showJotFormPowered = "new_footer";
</script>
<script>
JotForm.poweredByText = "Powered by JotForm";
</script>
<input type="hidden" id="simple_spc" name="simple_spc" value="93304316414651" />
<script type="text/javascript">
document.getElementById("si" + "mple" + "_spc").value = "93304316414651-93304316414651";
</script>
<div class="formFooter-heightMask">
</div>
<div class="formFooter f6">
<a href="https://www.jotform.com/?utm_source=formfooter&utm_medium=banner&utm_term=93304316414651&utm_content=jotform_logo&utm_campaign=powered_by_jotform_le" target="_blank" class="formFooter-logoLink"><img class="formFooter-logo" src="https://cdn.jotfor.ms/assets/img/logo/logo-new@1x.png" alt="Jotform Logo" style="height: 44px;"></a>
<div class="formFooter-rightSide">
<span class="formFooter-text">
Now create your own JotForm - It's free!
</span>
<a class="formFooter-button" href="https://www.jotform.com/?utm_source=formfooter&utm_medium=banner&utm_term=93304316414651&utm_content=jotform_button&utm_campaign=powered_by_jotform_le" target="_blank">Create your own JotForm</a>
</div>
</div>
</form>Aunque el código fuente del formulario que facilita JotForm, es demasiado largo, no debes preocuparte; solo vas a tomar lo que realmente necesitas y que te muestro a continuación.
Etiquetas para crear formularios en html
Las etiquetas html para formularios que vas a necesitar del código anterior, son las siguiente:
La etiqueta <form> , que en HTML representa un formulario.
<form class="jotform-form" action="https://submit.jotformz.com/submit/93304316414651/" method="post" name="form_93304316414651" id="93304316414651" accept-charset="utf-8" autocomplete="on">Reemplazas la etiqueta <form> de JotForm en el código html del formulario de contacto, que seria este:
<form action="/action_page.php">Ahora debería quedar de esta manera:
<form action="https://submit.jotformz.com/submit/93304316414651/" method="post" name="form_93304316414651" id="93304316414651">
Luego debes colocar las siguientes lineas de código que vienen por defecto en el formulario de JotForm:
<input type="hidden" name="formID" value="93304316414651" />
<input type="hidden" id="JWTContainer" value="" />
<input type="hidden" id="cardinalOrderNumber" value="" />Quedando de la siguiente manera:
<form action="https://submit.jotformz.com/submit/93304316414651/" method="post" name="form_93304316414651" id="93304316414651">
<input type="hidden" name="formID" value="93304316414651" />
<input type="hidden" id="JWTContainer" value="" />
<input type="hidden" id="cardinalOrderNumber" value="" />Posteriormente debes reemplazar el elemento <input/> (que en HTML se usa para crear controles interactivos para formularios), tanto del nombre, email, mensaje, política de privacidad y del botón enviar:
<input/> Nombre del formulario de JotForm:
<input type="text" id="input_3" name="q3_nombre3" data-type="input-textbox" class="form-textbox validate[required]" size="20" value="" data-component="textbox" aria-labelledby="label_3" required="" />
<input/> Nombre del código html del formulario:
<input type="text" id="lname" name="lastname" placeholder="Ingresa tu e-mail..">
Resultado del cambio de atributos en el <input/> Nombre:
<input type="text" id="input_3" name="q3_nombre3" placeholder="Ingresa tu nombre.." required="">Prosigue con el <input/> Email o correo electrónico:
<input/> Email del formulario de JotForm:
<input type="email" id="input_4" name="q4_correoElectronico" class="form-textbox validate[required, Email]" size="30" value="" data-component="email" aria-labelledby="label_4 sublabel_input_4" required="" />
Reemplaza el <input/> Email del formulario de JotForm, en el código html del formulario de contacto:
<input type="text" id="lname" name="lastname" placeholder="Ingresa tu e-mail..">
El resultado del cambio de tributos, será similar al siguiente:
<input type="text" id="input_4" name="q4_correoElectronico" placeholder="Ingresa tu e-mail.." required="">Continua con la etiqueta <textarea> que en HTML permite asignar una zona de texto y es la que se encargará de receptar el mensaje:
<textarea> del formulario de JotForm:
<textarea id="input_7" class="form-textarea validate[required]" name="q7_mensaje" cols="40" rows="6" data-component="textarea" required="" aria-labelledby="label_7"></textarea>
Reemplaza la etiqueta <textarea> del formulario de JotForm, en el código html del formulario de contacto:
<textarea id="subject" name="subject" placeholder="Escribe tu mensaje aquí.." style="height:200px"></textarea>
El resultado del cambio de la etiqueta <textarea> seria similar al siguiente:
<textarea id="input_7" name="q7_mensaje" placeholder="Escribe tu mensaje aquí.." style="height:200px" required=""></textarea>
Parece difícil, pero no lo es, tranquilo...ya mismo termina este tutorial ;)
Ahora debes reemplazar los <input/> que enviaran y almacenaran el aviso de la política de publicidad:
<input type="radio" class="form-radio validate[required]" id="input_9_0" name="q9_politicaDe" value="Acepto la Política de Privacidad: https://legal.site3cero.com/p/politica-de-privacidad.html" required="" />
<label id="label_input_9_0" for="input_9_0"> Acepto la Política de Privacidad: https://legal.site3cero.com/p/politica-de-privacidad.html </label>
Como en el código html del formulario de ejemplo, no hay una etiqueta exclusiva para el aviso de la política de privacidad, simplemente copias el fragmento de código que encierra el <input/> Nombre y reemplaza con el que te da el formulario de JotForm. Este seria el resultado:
<div class="row">
<div class="col-25">
<label for="lname">Política de datos</label>
</div>
<div class="col-75">
<input type="radio" class="form-radio validate[required]" id="input_9_0" name="q9_politicaDe" value="Acepto la Política de Privacidad: https://legal.site3cero.com/p/politica-de-privacidad.html" required="" />
<label id="label_input_9_0" for="input_9_0"> He leído y estoy de acuerdo con la <a href="https://legal.site3cero.com/p/politica-de-privacidad.html">Política de Privacidad</a> </label>
</div>
</div> Por ultimo, reemplaza el <input/> del botón enviar:
<input/> del botón enviar del formulario de JotForm:
<button id="input_2" type="submit" class="form-submit-button submit-button jf-form-buttons jsTest-submitField" data-component="button" data-content="">
Reemplaza el <input/> enviar del formulario de JotForm, en el código html del formulario de contacto:
<input type="submit" value="Enviar Ahora">Este seria el resultado del cambio de atributos en el botón enviar:
<input id="input_2" type="submit" value="Enviar tu mensaje ahora">
Código de un formulario en html
Una vez que has realizado todos los cambios con éxito, obtienes el código html para enviar el formulario a tu correo electrónico sin ningún problema. Solo necesitas copiar el código y pegar en tu página web de contacto.
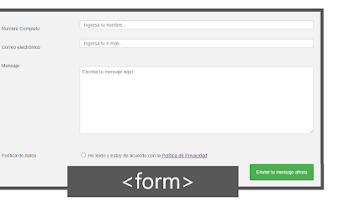
El resultado final de tu formulario de contacto en html, seria de la siguiente manera:
<div class="container">
<form action="https://submit.jotformz.com/submit/93304316414651/" method="post" name="form_93304316414651" id="93304316414651">
<input type="hidden" name="formID" value="93304316414651" />
<input type="hidden" id="JWTContainer" value="" />
<input type="hidden" id="cardinalOrderNumber" value="" />
<div class="row">
<div class="col-25">
<label for="fname">Nombre Completo</label>
</div>
<div class="col-75">
<input type="text" id="input_3" name="q3_nombre3" placeholder="Ingresa tu nombre.." required="">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="lname">Correo electrónico</label>
</div>
<div class="col-75">
<input type="text" id="input_4" name="q4_correoElectronico" placeholder="Ingresa tu e-mail.." required="">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="subject">Mensaje</label>
</div>
<div class="col-75">
<textarea id="input_7" name="q7_mensaje" placeholder="Escribe tu mensaje aquí.." style="height:200px" required=""></textarea>
</div>
</div>
<div class="row">
<div class="col-25">
<label for="lname">Política de datos</label>
</div>
<div class="col-75">
<input type="radio" class="form-radio validate[required]" id="input_9_0" name="q9_politicaDe" value="Acepto la Política de Privacidad: https://legal.site3cero.com/p/politica-de-privacidad.html" required="" />
<label id="label_input_9_0" for="input_9_0"> He leído y estoy de acuerdo con la <a href="https://legal.site3cero.com/p/politica-de-privacidad.html">Política de Privacidad</a> </label>
</div>
</div>
<div class="row">
<input id="input_2" type="submit" value="Enviar tu mensaje ahora">
</div>
</form>
</div>Como te puedes dar cuenta, no es nada difícil, fusionar un formulario hecho en HTML puro, con el formulario que facilita JotForm
Lo mejor de todo esto, es que no necesitas un servidor propio para gestionar tu formulario de contacto.
Desde ahora todos tus mensajes llegaran al correo electrónico que colocaste al crear una cuenta en la plataforma JotForm. (previo a una configuración interna en Jotform)
Puedes ver como funciona a la perfección el formulario que utilicé en este ejemplo, da clic en el botón que ves a continuación:
Si envías un mensaje a través de este formulario de ejemplo, me llegara un mensaje directamente a mi correo ;)
Espero que este tutorial de cómo crear un formulario de contacto en HTML, te sea de mucha utilidad y logres implementarlo en tu sitio web. Si tienes problemas a la hora de poner esto en práctica, no dudes de abusar del área de comentario.
No olvides que, si quieres tener este tipo de contenido directamente en tu correo electrónico, solo debes suscribirte a mi lista de correo. Búscame en Facebook, Twitter o forma parte de mi canal en YouTube, en el cual subiré un video explicando este tutorial.
Te espero del otro lado…